Il sito internet è il cuore pulsante di un progetto perché è l’immagine che ne offre al mondo. Un sito realizzato con cura, bello, utile, completo e usabile svolgerà al meglio il compito per cui è stato ideato e realizzato: comunicare una realtà e i suoi contenuti mostrandone i punti di forza e valorizzandone le potenzialità.
Per i nostri clienti realizziamo siti su misura, tailor made “di sartoria”, dedicando energie e attenzione alla comprensione delle esigenze comunicative e del loro contesto. In questo modo possiamo dedicarci alla progettazione di oggetti digitali unici. Non utilizziamo soluzioni preconfezionate e partiamo sempre da una pagina bianca: siamo convinti che ogni progetto ha la sua identità e la sua forza interiore. Che splenda, allora!
Realizzazione siti internet : gli step principali
1
La progettazione di un sito internet inizia con un’intervista dove emergono i punti salienti del progetto. Questi aspetti vengono sempre posti in relazione con altri siti online: come si muovono competitor e realtà simili? In cosa eccelle il progetto che stiamo costruendo? In cosa si può fare la differenza?
A seconda della natura del sito questa fase può essere più o meno lunga ed elaborata ma il punto di arrivo è sempre lo stesso: avere chiare le coordinate del progetto e disegnare così il suo perimetro
2
Si inizia a progettare il sito realizzando una versione logica e astratta, composta da modelli di schermata (template) e analisi delle informazioni da rappresentare. Si impostano le tipologie di contenuto, le relazioni fra le sezioni del sito, le caratteristiche degli elementi sitewide come header, menu e footer e, per finire, si immaginano i contenuti dell’homepage. Chiamiamo questo passaggio – fondamentale – Architettura dell’informazione
3
Arriva il momento del progetto grafico: l’architettura del sito viene vestita con font, colori e immagini. Si disegnano le griglie tipografiche. Si immaginano layout e esperienza di navigazione (UX) a partire da una fruizione su smartphone (mobile first) per poi passare alla classica visualizzazione su schermi grandi (desktop). In questa fase ascoltiamo i suggerimenti dei nostri committenti, scandagliamo il web e ci divertiamo a creare progetti innovativi, dinamici, eleganti e dotati della giusta personalità. Questa fase termina con delle grafiche che mostrano come sarà il sito internet quando verrà realizzato. Se fossimo degli architetti sarebbe il momento del rendering.
4
Una volta approvata anche la grafica si inizia a costruire il sito internet vero e proprio. Siamo molto legati al CMS WordPress e di solito amiamo sviluppare dei temi originali per questo ambiente programmando direttamente in PHP, Javascript e CSS. Dedichiamo molta attenzione anche allo sviluppo del pannello di controllo del sito: tutti i nostri clienti, infatti, possono aggiornare i contenuti in autonomia, se lo desiderano, proprio perché in questa fase costruiamo delle macchine semplici da usare.
5
Una volta realizzato il sito è pronto per essere popolato di contenuti reali e per passare le fasi finali di test. Abbiamo una checklist dettagliata che rende i nostri collaudi davvero meticolosi. Al termine di questo ultimo passaggio non resta che cliccare sul bottone di lancio e andare online!
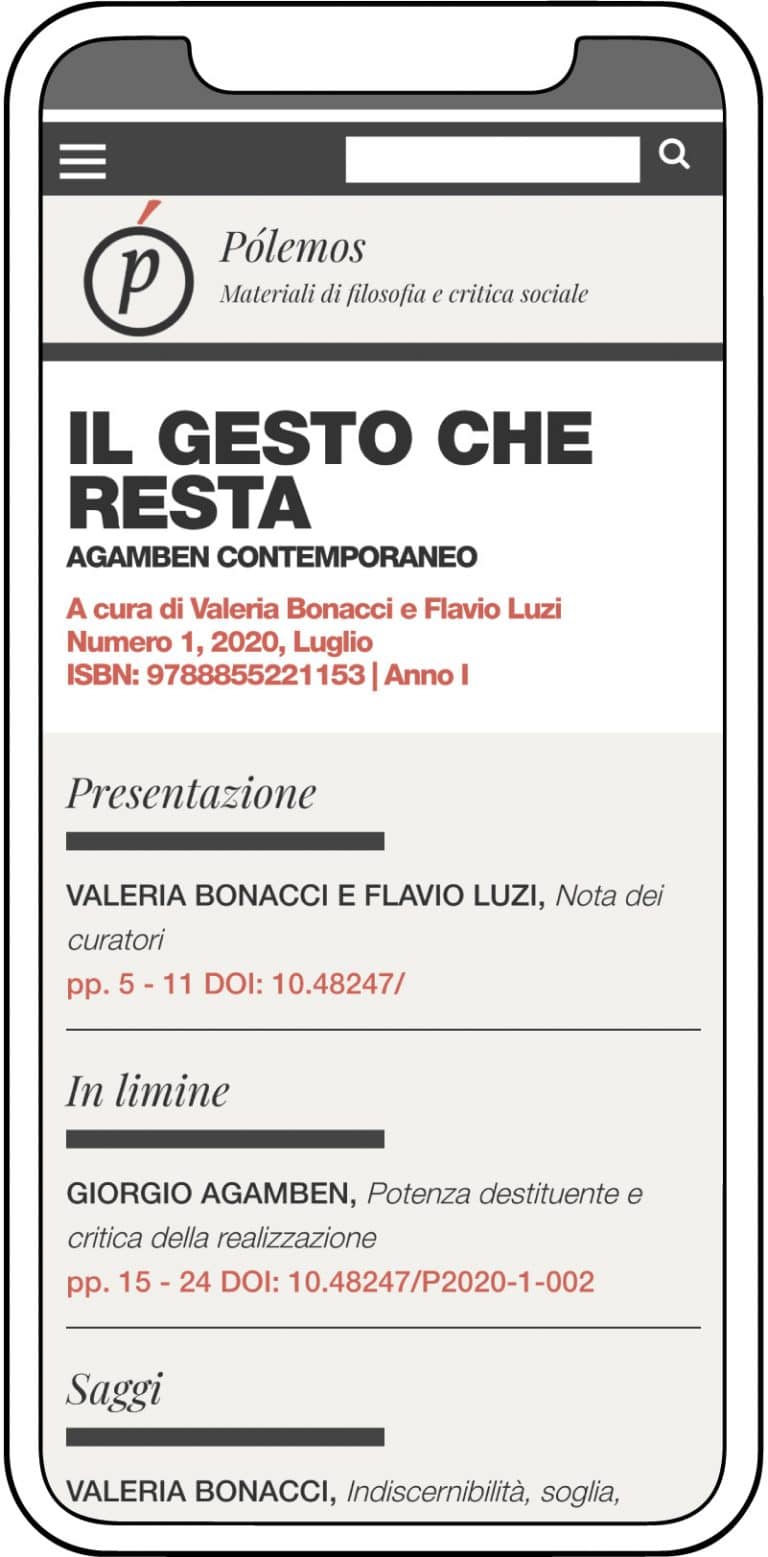
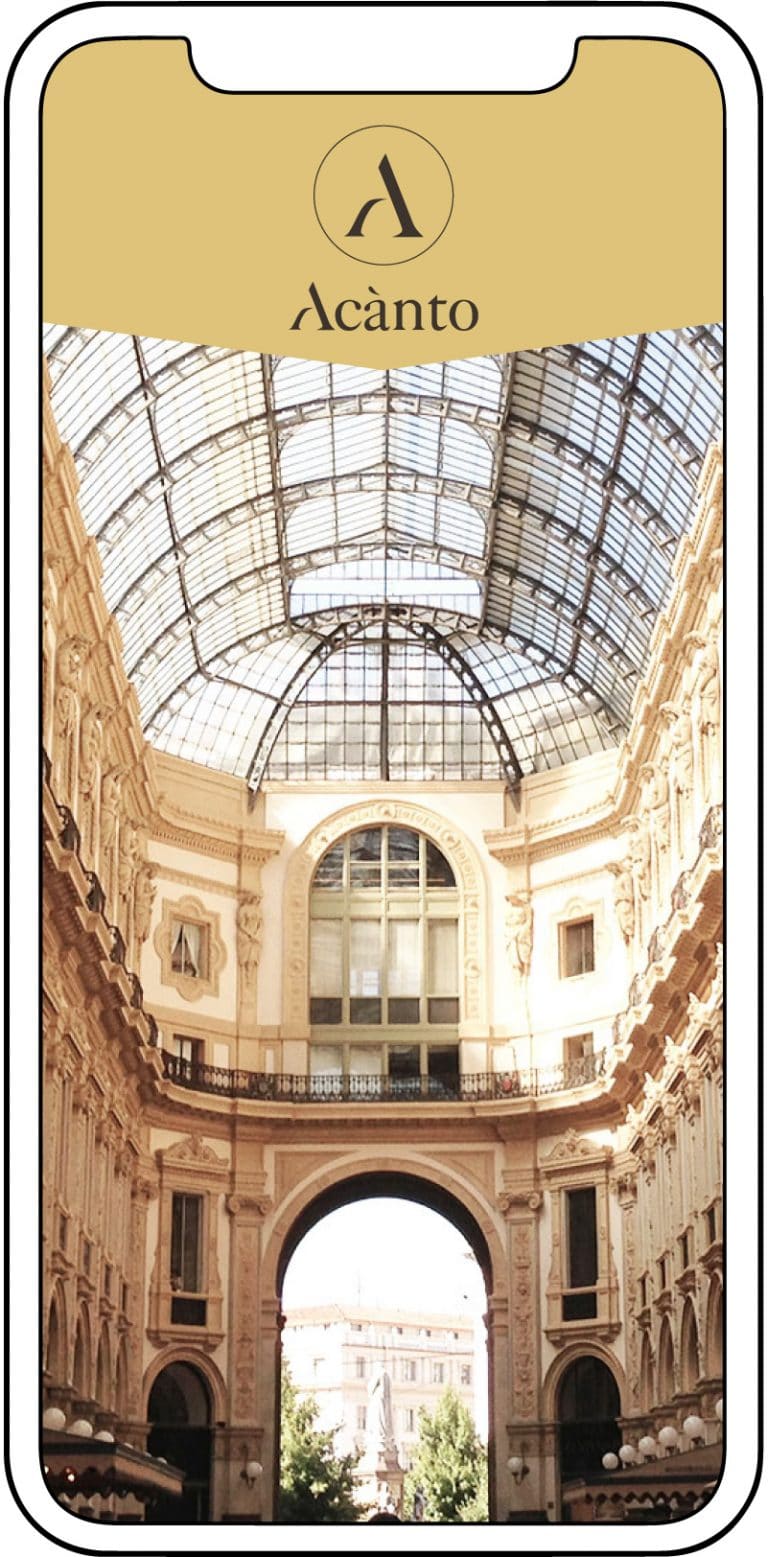
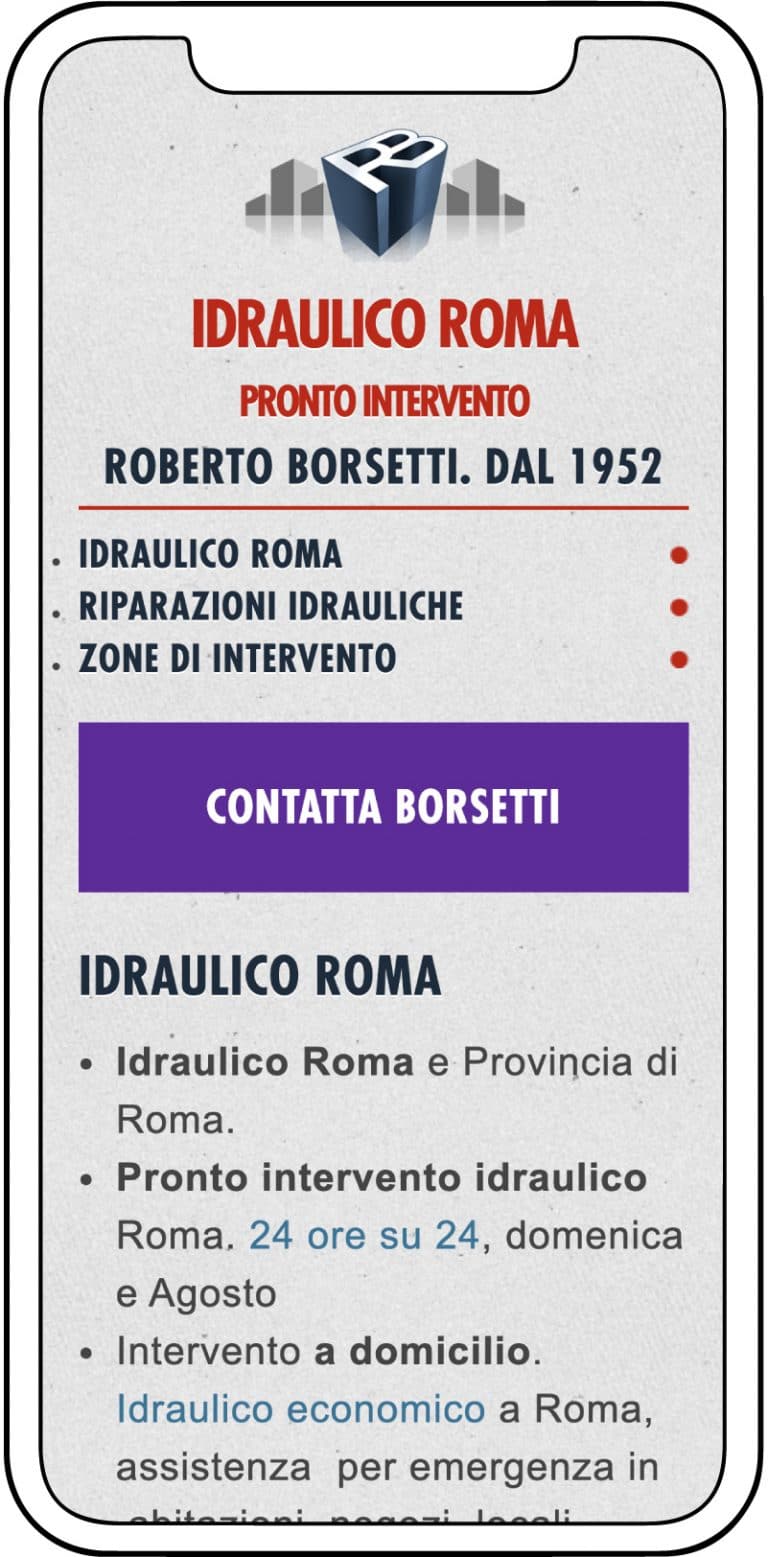
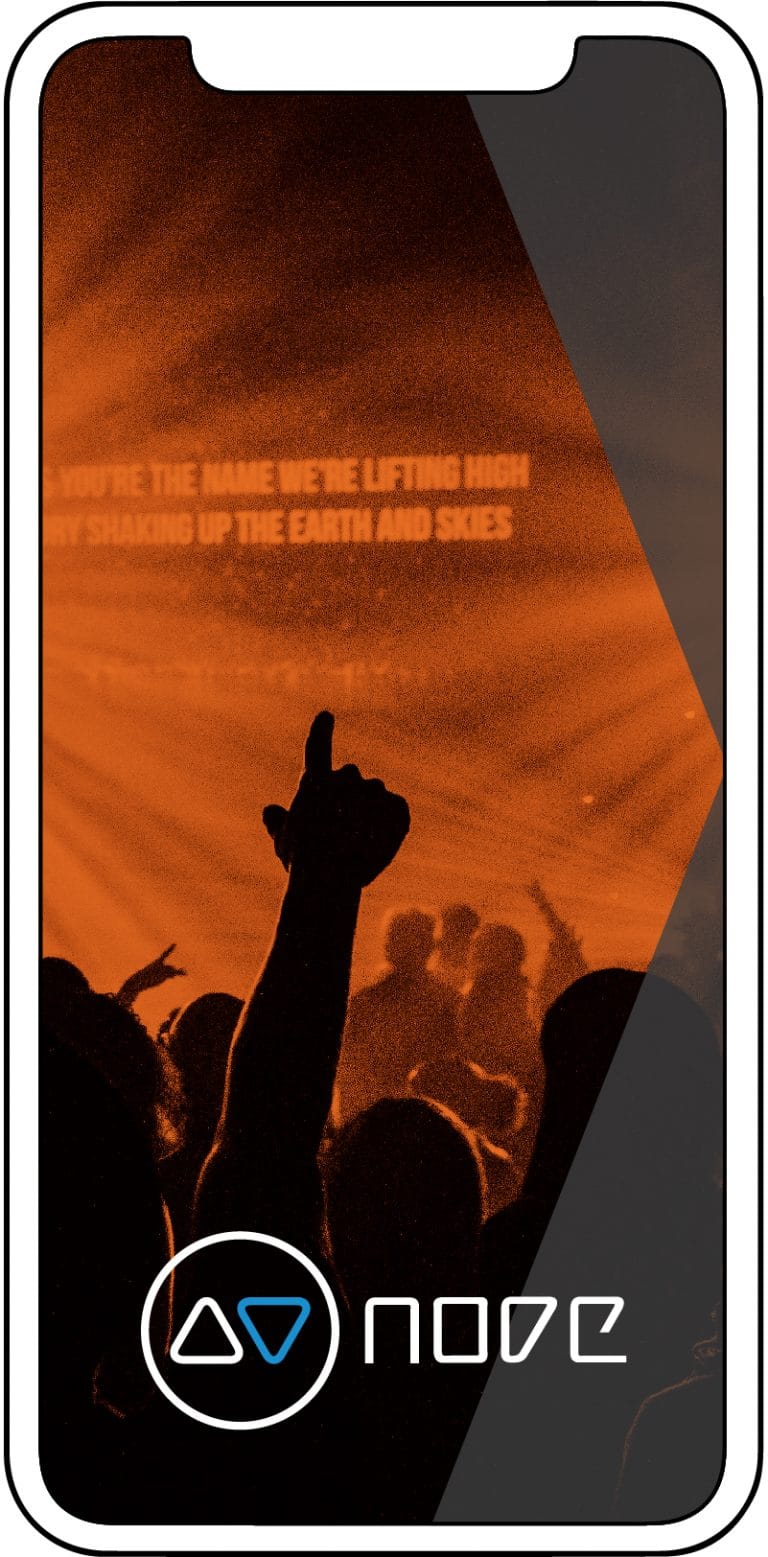
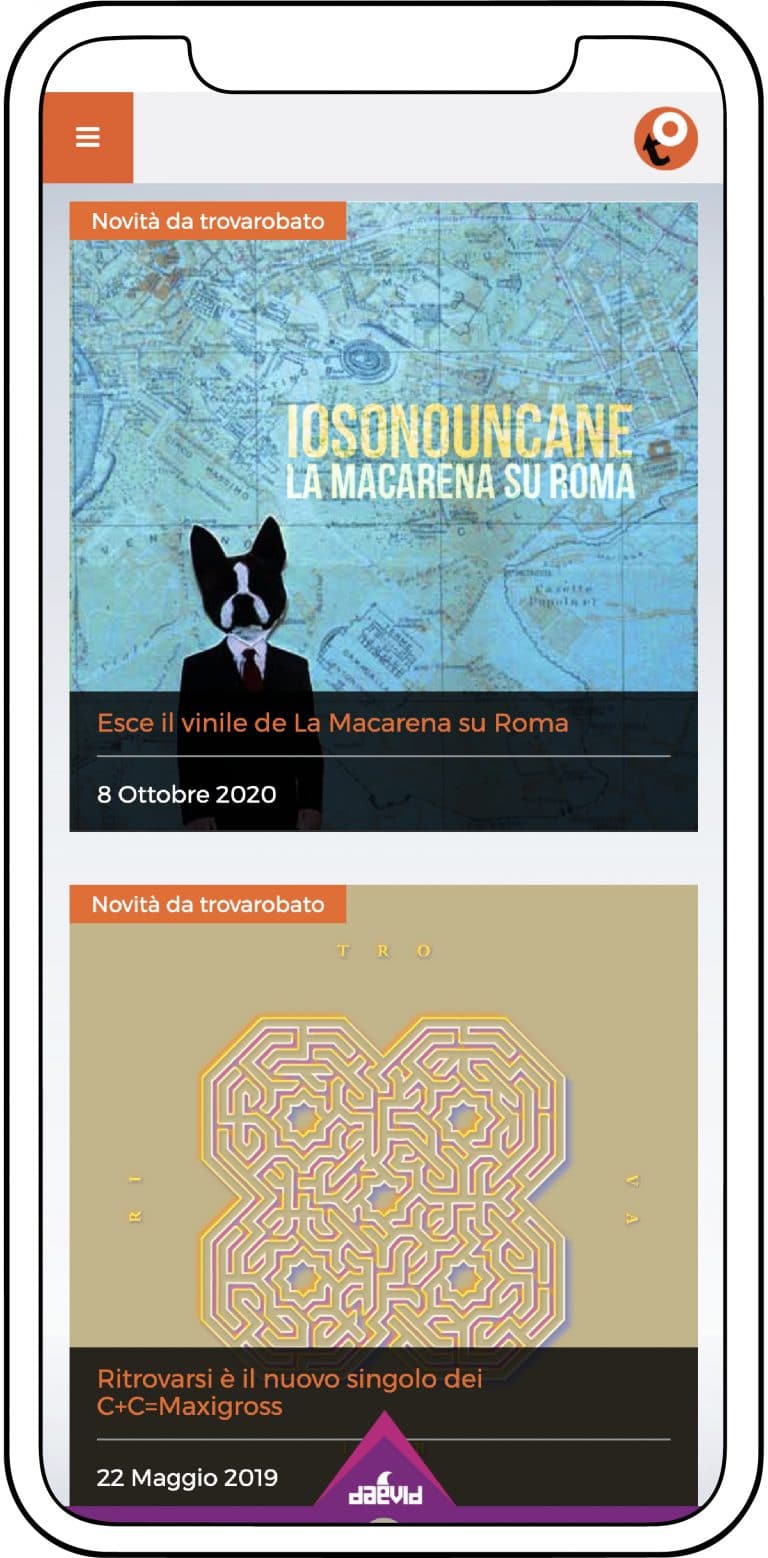
Realizzazione siti internet alcuni lavori realizzati